Studying Mathematics with Anki and MathJax
Auf Deutsch: Mathematik lernen mit Anki und MathJax
In this tutorial, we will learn how to effectively use Anki flashcards for learning mathematics. For this, we are going add a little bit of magic to our cards by using MathJax and LaTeX.
This approach has the following benefits over Anki’s built-in LaTeX support or other users’ solutions:
- Resolution-independent rendering (your equations will look sharp on any device, be it your phone or your laptop)
- Card editing does not require any additional software except Anki (even AnkiWeb works)
- Works flawlessly in Anki desktop, AnkiWeb and AnkiDroid (and probably on iOS as well, although I have not tested it there)
- Does not require the JS Booster addon
- Relatively easy to setup
And if you have been wondering, it also works offline on AnkiDroid after you have synced and reviewed your cards with an active internet connection once. The MathJax code will be cached by AnkiDroid.
Requirements
This tutorial assumes that you are already familiar with the Anki software and have edited card templates before. If not, have a look at the Anki manual, particularly the Cards and Templates section. Some knowledge of HTML and JavaScript might come in handy, but is not required. For that extra bit of fine tuning, take a look at Anki 2: Styling Cards as well. Now to the interesting parts.
Integrating MathJax with Anki
To make use of MathJax in our cards, we have to add some boilerplate code, which I will explain in detail.
First, we will add the MathJax configuration script. Insert the code at the end of your front and your back template. The card type does not matter, but I personally prefer cloze cards for mathematics. I also suggest cloning one of the default card types instead of modifying them directly.
| |
This configuration sets the process delay to zero, so MathJax starts translating your raw input as soon as it has finished loading. Next, we tell MathJax to hide error messages (optional). Furthermore, we change the symbols for defining mathematic expressions to $ for inline equations and $$ for block equations. For my cards, I personally have only used inline equations so far, but you will have to experiment which one suits your needs better.
Next, let’s load MathJax itself. Again, insert this code at the end of both your front and back template.
| |
First, this checks if MathJax has already been loaded. This is necessary to avoid loading MathJax twice when reviewing more than one card. If MathJax has been detected, we also tell it to process the current card. Otherwise, we would be stuck with raw LaTeX code when reviewing our cards.
If MathJax has indeed not been loaded yet, we create a script tag that loads the MathJax code from cdnjs. In this case, MathJax will automatically process the card once it finished loading. The query parameter at the end of the script src (?config=TeX-MML-AM_CHTML) specifies that MathJax should be loaded with support for TeX/LaTeX, MathML and AsciiMath input and CommonHTML output. Note that Anki desktop does not properly support Common HTML as output, so you might want to switch the query to ?config=TeX-MML-AM_SVG for SVG output if you rely on Anki desktop for reviewing. This mode will work on AnkiDroid and AnkiWeb as well, but takes slightly longer to process than CHTML.
Writing cards
Now that we have finished the cumbersome parts, let’s get started with the real fun. For a real presentation, I have included the same MathJax code I have just shown you as part of this tutorial.
We may have simple equations like
($x^2 = 4$), but the complicated ones are far more interesting.
We can do sums:
(1)
$$\sum \limits_{n=0}^\infty a_n$$And we can write some conclusions:
(2)
$$\forall n \in \mathbb{N}: n - 5 \ge 0 \rightarrow n - 4 \ge 0$$To do this, simply wrap your equations in $ for inline equations, and $$ for block equations.
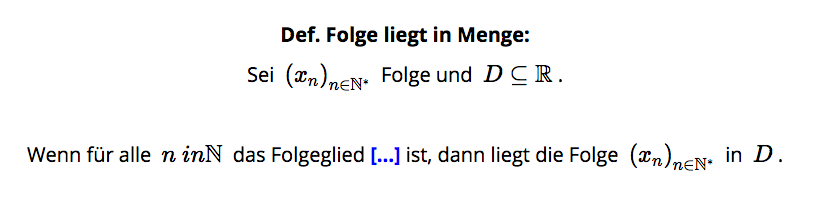
When reviewing your cards, MathJax will turn your raw input into beautiful math: